H T M L - Hyper Text Markup
Language
7. grafiken
7.2 grafik anzeigen
Ohne weitere angaben versucht der browser eine grafik genau
in der größe anzuzeigen, wie sie gespeichert ist. Das ist nicht immer
optimal, besonders wenn eine grafik sehr groß ist. Oft ist es besser, eine
grafik schon vor dem speichern mit einem bildbearbeitungsprogramm auf eine
passende größe zu bringen. Es ist auch möglich, im img-tag für die
breite und höhe angaben zu machen. Die dafür vorgesehenen attribute
width und height sind aber veraltet, man macht das besser mit
dem style-attribut. Das wird in den folgenden beispielen gezeigt.
Auf diese art kann man eine grafik in jeder beliebigen größe anzeigen, die
proportionen müssen natürlich mit denen der gespeicherten grafik
übereinstimmen
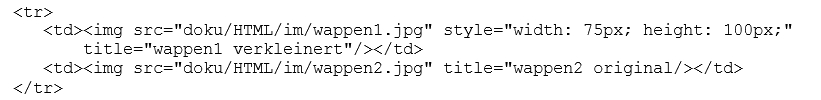
beispiel 1
Es gibt zwei grafiken: wappen1 mit den maßen
150 x 200 pixel und wappen2 mit 75 x 100 pixel. Die grafiken werden
in einer tabelle dargestellt. In der ersten zeile wird wappen1 genau in
halber größe (75 x 100) und wappen2 in der originalgröße, also auch 75 x 100
angezeigt; hier ein ausschnitt aus der tabellendefintion:
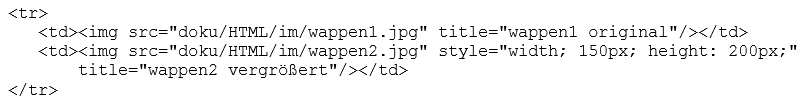
beispiel 2
Jetzt wird wappen1 in der originalgröße 150 x 200
angezeigt und wappen2 wird auf diese maße vergrößert, d.h. auf die doppelte
größe. Das funktioniert, aber die bildqualität leidet etwas.
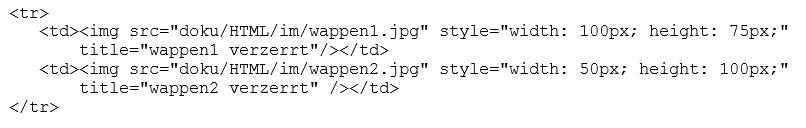
beispiel 3
Hier wurden für breite und höhe arg willkürliche größen
gewählt, die zu den proportionen der originale nicht passen.
hinweis
Die grafiken werden ohne rahmen dargestellt, der abgerundete
rahmen, der hier zu sehen ist, ist bestanddteil der grafik, um die
jeweilige größe zu verdeutlichen. Wenn man mit der schreibmarke eine
grafik berührt, tut sich was.
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
SCHOLASTIKOS TIS - dieser Schüler !!
das ist ein bericht über meine schulzeit, meine schandtaten dort, meine lehrer und einige mitschüler
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.